# Imagine风格
Qt Quick Controls的目标之一是将控件的逻辑与其外观分开。 对于大多数样式,外观的实现由QML代码和图形资源的混合组成。 但是,使用Imagine样式,可以仅使用图形资源就可以自定义基于Qt Quick Controls的应用程序的外观。
imagine风格基于9-patch 图像(9-patch images) (opens new window)。 这允许图像携带信息:它们如何拉伸、哪些部分被视为元素的一部分,哪些部分被视为元素的外部; 例如:阴影。 对于每个控件,样式支持多个元素,并且每个元素都有大量可用的状态。 通过为这些元素和状态的某些组合提供资源,可以详细控制每个控件的外观。
Imagine风格文档(Imagine style documentation) (opens new window)中详细介绍了9-patch图像的详细信息,以及如何设置每个控件的样式。 在这里,将为一个虚构的设备界面创建一个自定义样式,以演示如何使用该样式。
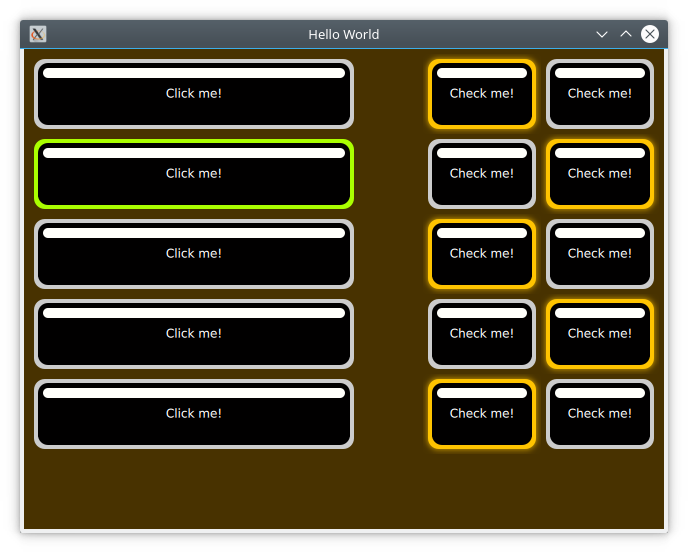
应用程序的风格自定义了ApplicationWindow和Button控件。 对于按钮,处理正常状态以及pressed和checked状态。 演示应用程序如下所示。

代码使用Column布局可点击(clickable)按钮,使用Grid布局可检查(checkable)按钮。 可点击的按钮会随着窗口宽度拉伸而拉伸。
import QtQuick
import QtQuick.Controls
ApplicationWindow {
// ...
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Column {
anchors.top: parent.top
anchors.left: parent.left
anchors.margins: 10
width: parent.width/2
spacing: 10
// ...
Repeater {
model: 5
delegate: Button {
width: parent.width
height: 70
text: qsTr("Click me!")
}
}
}
Grid {
anchors.top: parent.top
anchors.right: parent.right
anchors.margins: 10
columns: 2
spacing: 10
// ...
Repeater {
model: 10
delegate: Button {
height: 70
text: qsTr("Check me!")
checkable: true
}
}
}
}
由于使用了Imagine风格,因此要使用的所有控件都需要使用图形资源设置样式。 其中,最简单的是ApplicationWindow的背景,它是一个定义了背景颜色的单像素纹理,文件名为applicationwindow-background.png,通过使用qtquickcontrols2.conf文件将样式指向这个文件从而将其加载。
在下面显示的qtquickcontrols2.conf文件中,可以看到如何将Style设置为Imagine;然后,为样式设置一个Path(路径),它可以在路径中查找资源;最后,又设置了一些调色板属性。 可用的调色板属性可以在调色板QML基本类型(palette QML Basic Type) (opens new window)页面上找到。
[Controls]
Style=Imagine
[Imagine]
Path=:images/imagine
[Imagine\Palette]
Text=#ffffff
ButtonText=#ffffff
BrightText=#ffffff
Button控件的资源是button-background.9.png、button-background-pressed.9.png和button-background-checked.9.png。 这些文件遵循control-element-state模式。 无状态的文件是button-background.9.png,用于没有特定资源的所有状态。 根据想象样式元素参考表(Imagine style element reference table) (opens new window),一个按钮可以有以下几种状态:
disabledpressedcheckedcheckablefocusedhighlightedflatmirroredhovered
所需的状态取决于用户界面。 例如,悬停样式从不用于基于触摸的界面。

查看上面button-background-checked.9.png的放大版本,可以看到侧面的9条引导线。 示意图出于可见性原因添加了紫色背景。 在示例使用的资源中,该区域实际上是透明的。
图像边缘的像素可以是白色/透明、黑色或红色。 这些有不同的含义,下面将一一讲解。
沿资源左侧和顶部的黑色线标记图像的可拉伸部分。 这意味着当按钮被拉伸时,示例中的圆角和白色标记不受影响。
沿资源右侧和底部的黑色线标记用于控件内容的区域。 这意味着在示例中这部分按钮用于文本。
沿资源右侧和底部的红色线标记*插入(inset)*区域。 这些区域是图像的一部分,但不被视为控件的一部分。 对于上面的选中图像,这用于在按钮外延伸柔和的光晕。
在button-background.9.png(下)和button-background-checked.9.png(上)中展示了inset区域的使用示例:图像看起来变亮了,但是图像并没有移动。