# 便捷API
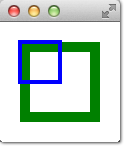
对于矩形的操作,提供了一个可以直接绘制的便捷API,它需要一个描边或填充调用。
import QtQuick
Canvas {
id: root
width: 120; height: 120
onPaint: {
var ctx = getContext("2d")
ctx.fillStyle = 'green'
ctx.strokeStyle = "blue"
ctx.lineWidth = 4
// draw a filles rectangle
ctx.fillRect(20, 20, 80, 80)
// cut our an inner rectangle
ctx.clearRect(30,30, 60, 60)
// stroke a border from top-left to
// inner center of the larger rectangle
ctx.strokeRect(20,20, 40, 40)
}
}
提示
描边区域在路径的两侧各延伸一半的线宽。 4 px的线宽将在路径外绘制2 px,在路径内绘制2 px。
← 画布元素(Canvas) 渐变 →