# 粒子绘制器
到目前为止,只使用了基于图像的粒子绘制器来可视化粒子。 Qt还带有其他粒子绘制器:
ItemParticle(项目绘制器): 基于代理的粒子绘制器CustomParticle(自定义绘制器): 基于着色器的粒子绘制器
ItemParticle可用于将QML项目作为粒子发射。 为此,需要为粒子指定代理。
ItemParticle {
id: particle
system: particleSystem
delegate: itemDelegate
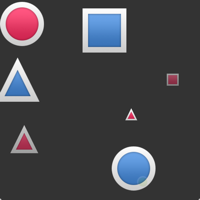
}在这种情况下,代理是一副随机图像(使用Math.random()),可视化的图像带着白色边框,且是随机的尺寸。
Component {
id: itemDelegate
Item {
id: container
width: 32 * Math.ceil(Math.random() * 3)
height: width
Image {
anchors.fill: parent
anchors.margins: 4
source: 'assets/' + root.images[Math.floor(Math.random() * 9)]
}
}
}每秒发射4张图像,每张图像的寿命为4秒,图像粒子会自动淡入淡出。

对于更加动态的情况,也可以创建一个项目,并让粒子使用take(item, priority)来控制它。 这样,粒子模拟器将控制粒子并像处理普通粒子一样处理项目。 可以使用give(item)来重新控制该项目;可以通过使用freeze(item)停止它们的生命进程并使用unfreeze(item)恢复它们的生命来进一步影响项目粒子。