# 从HTML5 Canvas移植
从HTML5画布(canvas)移植到QML画布(canvas)相当容易。 在本章中,将在下面的示例中进行转换。
- https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Tutorial/Transformations (opens new window)
- http://en.wikipedia.org/wiki/Spirograph (opens new window)
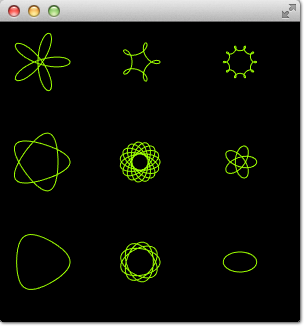
# 螺旋图(Spirograph)
使用来自Mozilla项目的螺旋图(Spirograph) (opens new window)示例作为基础。 原始HTML5将张贴作为画布教程(canvas tutorial) (opens new window)的一部分。
这里需要修改几行:
Qt Quick 要求你声明一个变量,所以我们需要添加一些var声明
for (var i=0;i<3;i++) { ... }调整draw方法来接收Context2D对象
function draw(ctx) { ... }由于尺寸不同,需要为每个螺旋调整平移
ctx.translate(20+j*50,20+i*50);
最后,完成了onPaint处理器。 在处理器里,获取一个上下文并调用绘制函数。
onPaint: {
var ctx = getContext("2d");
draw(ctx);
}
下面是使用QML画布运行移植的螺线图图形的结果。

如所见那样,实际逻辑没有变化,代码本身的变化也相对较少,从HTML5到QML的移植是很有可能的。
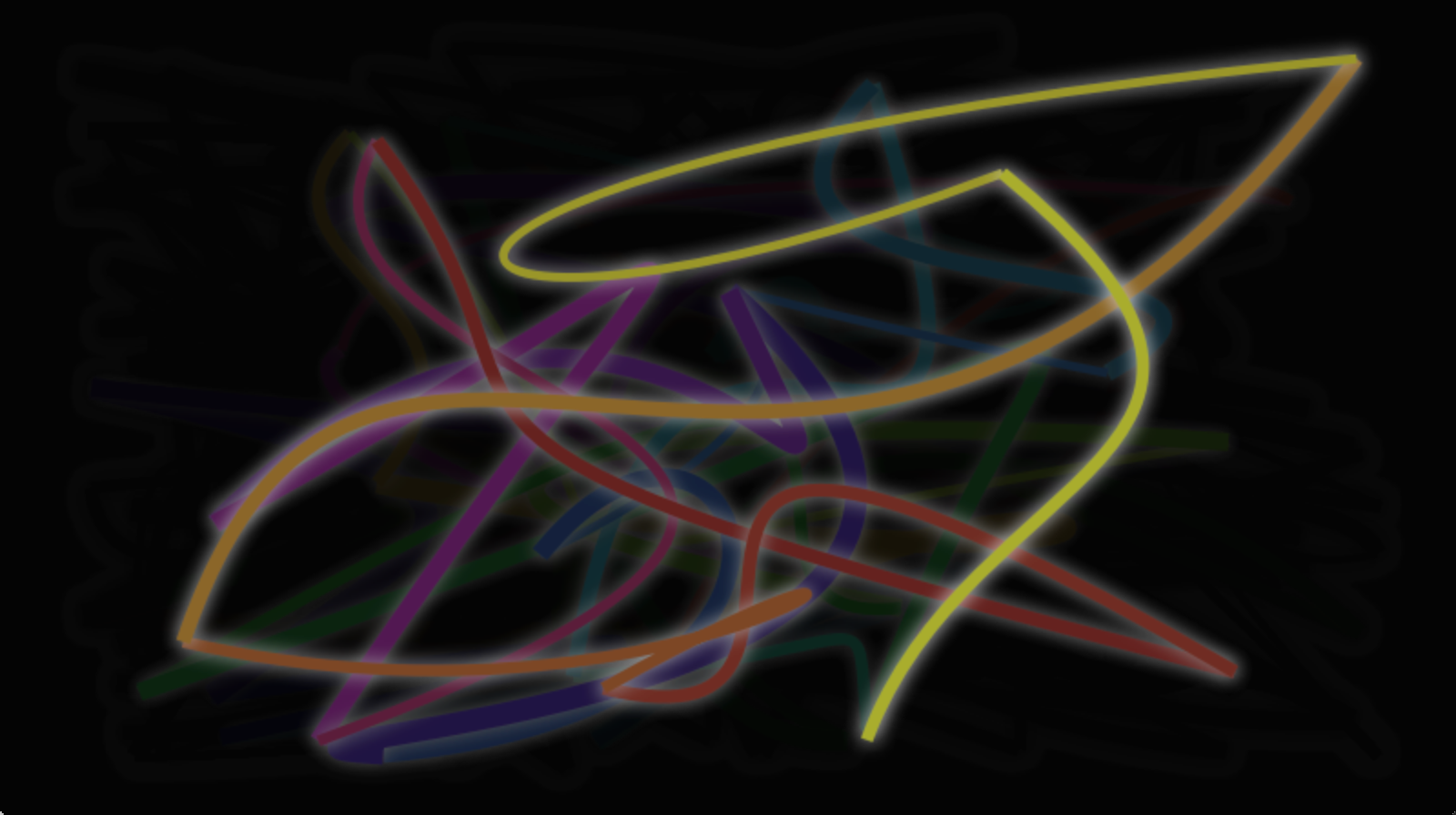
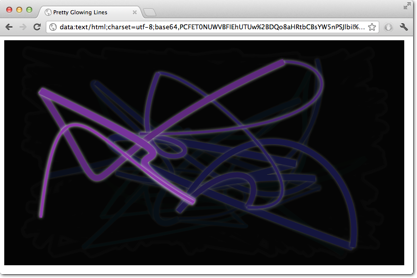
# 发光线(Glowing Lines)
这是来自W3C组织的另一个更复杂示例的移植。 原始的漂亮的发光线(pretty glowing lines) (opens new window)有一些非常好的方面,这使得移植更具挑战性。

<!DOCTYPE HTML>
<html lang="en">
<head>
<title>Pretty Glowing Lines</title>
</head>
<body>
<canvas width="800" height="450"></canvas>
<script>
var context = document.getElementsByTagName('canvas')[0].getContext('2d');
// initial start position
// 初始化开始位置
var lastX = context.canvas.width * Math.random();
var lastY = context.canvas.height * Math.random();
var hue = 0;
// closure function to draw
// 绘制的闭合函数
// a random bezier curve with random color with a glow effect
// 带有发光效果的随机颜色的随机贝塞尔曲线
function line() {
context.save();
// scale with factor 0.9 around the center of canvas
// 在画布的中心以0.9缩放因子0.9缩放
context.translate(context.canvas.width/2, context.canvas.height/2);
context.scale(0.9, 0.9);
context.translate(-context.canvas.width/2, -context.canvas.height/2);
context.beginPath();
context.lineWidth = 5 + Math.random() * 10;
// our start position
// 我们的开始位置
context.moveTo(lastX, lastY);
// our new end position
// 我们的结束位置
lastX = context.canvas.width * Math.random();
lastY = context.canvas.height * Math.random();
// random bezier curve, which ends on lastX, lastY
// 随机的贝塞尔曲线,以lastX、lastY重点
context.bezierCurveTo(context.canvas.width * Math.random(),
context.canvas.height * Math.random(),
context.canvas.width * Math.random(),
context.canvas.height * Math.random(),
lastX, lastY);
// glow effect
// 光效果
hue = hue + 10 * Math.random();
context.strokeStyle = 'hsl(' + hue + ', 50%, 50%)';
context.shadowColor = 'white';
context.shadowBlur = 10;
// stroke the curve
// 绘制曲线
context.stroke();
context.restore();
}
// call line function every 50msecs
// 每50毫秒调用一次行函数
setInterval(line, 50);
function blank() {
// makes the background 10% darker on each call
context.fillStyle = 'rgba(0,0,0,0.1)';
context.fillRect(0, 0, context.canvas.width, context.canvas.height);
}
// call blank function every 50msecs
setInterval(blank, 40);
</script>
</body>
</html>
在HTML5中,Context2D对象可以随时在画布上进行绘制。 在QML中,它只能在onPaint处理器内部。 在HTML5中,计时器使用setInterval触发线条的笔划或清空屏幕;由于QML中的不同处理,不能只调用这些函数,因为需要通过onPaint处理器。 此外,还需要调整颜色展现。一起来看看这些变化。
一切都从画布(canvas)元素开始。 为简单起见,仅使用Canvas元素作为QML文件的根元素。
import QtQuick
Canvas {
id: canvas
width: 800; height: 450
...
}
为了解决使用setInterval直接调用函数的问题,将setInterval调用替换成两个请求重绘的计时器。 Timer在很短的时间间隔后会被触发,并允许执行一些代码。 由于无法告诉绘制函数想要触发哪个操作,为每个操作定义一个bool标志请求这个操作,然后触发一个重绘请求。
这是绘制线条的代码。清空操作也与之类似。
...
property bool requestLine: false
Timer {
id: lineTimer
interval: 40
repeat: true
triggeredOnStart: true
onTriggered: {
canvas.requestLine = true
canvas.requestPaint()
}
}
Component.onCompleted: {
lineTimer.start()
}
...
现在有一个指示告诉需要在onPaint操作期间执行哪个(划线或清空或两者都执行)操作。 由于每个绘制请求都会进入onPaint处理器,因此需要将变量的初始化提取到画布元素中。
Canvas {
...
property real hue: 0
property real lastX: width * Math.random();
property real lastY: height * Math.random();
...
}
现在绘制函数将如下所示:
onPaint: {
var context = getContext('2d')
if(requestLine) {
line(context)
requestLine = false
}
if(requestBlank) {
blank(context)
requestBlank = false
}
}
line(画线)函数被提取出来,将画布作为参数。
function line(context) {
context.save();
context.translate(canvas.width/2, canvas.height/2);
context.scale(0.9, 0.9);
context.translate(-canvas.width/2, -canvas.height/2);
context.beginPath();
context.lineWidth = 5 + Math.random() * 10;
context.moveTo(lastX, lastY);
lastX = canvas.width * Math.random();
lastY = canvas.height * Math.random();
context.bezierCurveTo(canvas.width * Math.random(),
canvas.height * Math.random(),
canvas.width * Math.random(),
canvas.height * Math.random(),
lastX, lastY);
hue += Math.random()*0.1
if(hue > 1.0) {
hue -= 1
}
context.strokeStyle = Qt.hsla(hue, 0.5, 0.5, 1.0);
// context.shadowColor = 'white';
// context.shadowBlur = 10;
context.stroke();
context.restore();
}
最大的变化是使用QML中的Qt.rgba()和Qt.hsla()函数,它们在QML中需要取0.0到1.0范围内的值。
同样适用于blank(清空)函数。
function blank(context) {
context.fillStyle = Qt.rgba(0,0,0,0.1)
context.fillRect(0, 0, canvas.width, canvas.height);
}
最终结果将与这类似。