# 画布绘图
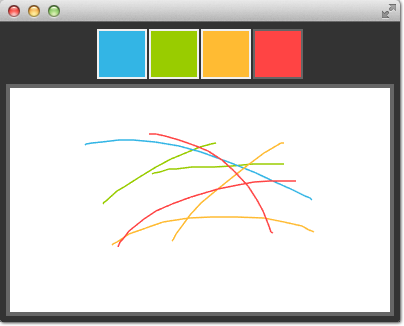
在本例中,将使用Canvas元素创建一个小型绘画应用程序。

为此,使用行定位器在场景顶部摆放四个颜色方块。 彩色方块是一个简单的矩形,填充鼠标区域以检测点击事件。
Row {
id: colorTools
property color paintColor: "#33B5E5"
anchors {
horizontalCenter: parent.horizontalCenter
top: parent.top
topMargin: 8
}
spacing: 4
Repeater {
model: ["#33B5E5", "#99CC00", "#FFBB33", "#FF4444"]
ColorSquare {
required property var modelData
color: modelData
active: colorTools.paintColor == color
onClicked: {
colorTools.paintColor = color
}
}
}
}颜色存储在绘图颜色和一个数组中。 当用户单击其中一个方块时,方块的颜色会分配给名为colorTools的行元素的paintColor属性。
为了能够跟踪画布上的鼠标事件,有一个覆盖画布元素的MouseArea,它连接了按下和位置改变的处理器。
Canvas {
id: canvas
property real lastX: 0
property real lastY: 0
property color color: colorTools.paintColor
anchors {
left: parent.left
right: parent.right
top: colorTools.bottom
bottom: parent.bottom
margins: 8
}
onPaint: {
var ctx = getContext('2d')
ctx.lineWidth = 1.5
ctx.strokeStyle = canvas.color
ctx.beginPath()
ctx.moveTo(lastX, lastY)
lastX = area.mouseX
lastY = area.mouseY
ctx.lineTo(lastX, lastY)
ctx.stroke()
}
MouseArea {
id: area
anchors.fill: parent
onPressed: {
canvas.lastX = mouseX
canvas.lastY = mouseY
}
onPositionChanged: {
canvas.requestPaint()
}
}
}鼠标按下时,将初始鼠标位置存储到lastX和lastY属性中。 鼠标位置的每一次变化都会触发画布上的绘制请求,这将导致调用onPaint处理器。
译者笔记:记录的初始位置是用于绘画开始的位置。否则第一次绘画从(0,0)点开始绘制;后面的绘制从上次,绘制图上的上次最后位置作为起始,这样不符合逻辑。
为了最终绘制笔画,在onPaint处理器中,开始一条新路径并移动到最后位置。 然后从鼠标区域收集新位置,并用所选颜色绘制一条线到新位置。 鼠标位置存储为新的last最后位置。
← 像素缓存 从HTML5 Canvas移植 →